簡単5分!Cocoonのサイトアイコン(ファビコン)の作り方と設定方法
の設定方法.jpg)
WordPressテーマ「Cocoon」愛用中のみなさん、サイトアイコン(ファビコン)の設定はお済みでしょうか?
ブラウザのページタブやお気に入りリスト、ブログカード等のサイト名左側に表示されるアイコンのこと。
Cocoonテーマで未設定の場合は、初期設定の白い繭のアイコンです。





5分で設定できるのにメリットたくさん…!
初期設定のままではもったいない!
この記事では、サイトアイコン(ファビコン)の作り方とCocoonでの設定方法をご紹介します。
このブログは、ブログ10ヶ月目に「Cocoon」からWordPressテーマ「SWELL」
>> SWELLへ移行した理由は?移行時間は?
サイトアイコン(ファビコン)設定のメリットは?
ブログのサイトアイコンをオリジナルに変えるメリットはこちら。
- ページタブの中で目立つ
- スマホのGoogle検索結果の中で目立つ
- 一度訪問したユーザーに覚えてもらいやすい
特に、2番目の「スマホのGoogle検索結果の中で目立つ」ことは、ユーザーのクリック率(検索流入)に大きく関わってきます。





簡単に設定できて、メリットたくさん…!
はやめに設定しておきましょう♪
サイトアイコン(ファビコン)の作成方法
ファビコンを作成する方法は、大きく2つあります。
- フリー素材サイトからダウンロードする
(5分でOK!) - オンラインツール「Canva」で自作する
(10分でOK!)
お好きな方を選択ください。



私はもともと「フリー素材サイト」のアイコンをそのまま使用していたのですが、この記事作成を機に自作アイコンに変更しました!
①フリー素材サイトからダウンロードする方法
フリーのアイコン素材サイトからダウンロードする方法です。
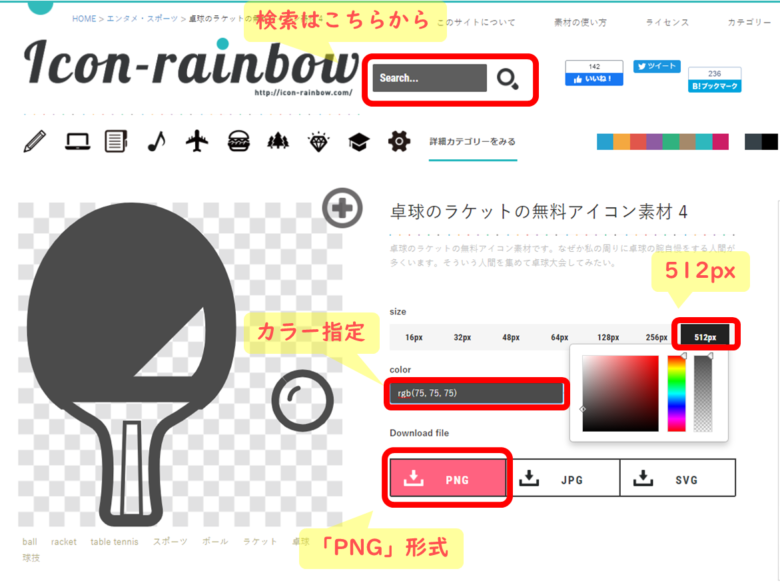
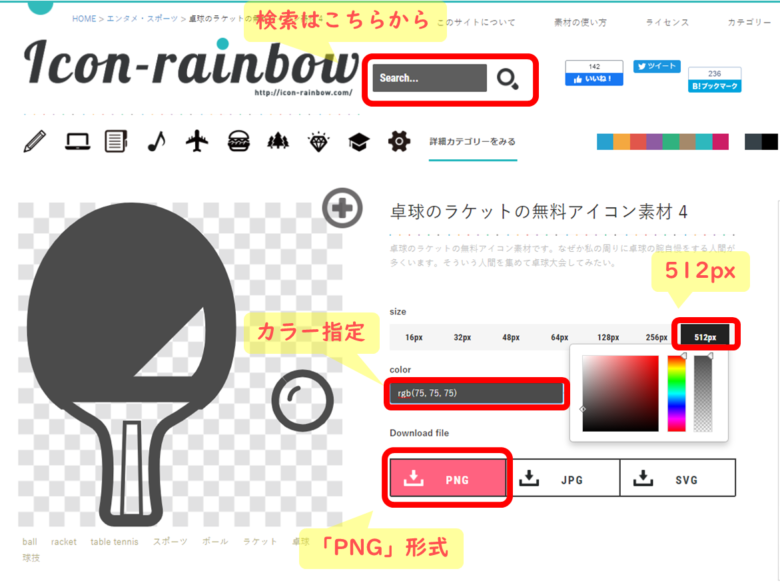
ヘッダーロゴの素材でもお世話になっている、『icon-rainbow』さんでのダウンロード方法をご紹介します。


- お好きなアイコンを探す
- 「size」:512pxを指定
- 「color」:お好きな色を選択
※16進数のカラーコード(#000000)での指定もできます - 「Download file」:「PNG」形式を指定
- ダウンロードする





お好きなアイコンとカラーを選ぶだけ!
ダウンロードデータをそのままサイトアイコンに設定すればOKです。
その他おすすめのフリー素材サイトさん


②オンラインツール「Canva」で自作する方法


次は、無料のオンラインデザインツール「Canva」(※一部機能は有料)を使ってオリジナルのファビコンを作る方法を紹介します。



私のファビコンやトップページのロゴ、アイキャッチ画像等はすべてこのCanvaで作成しています!
- Webブラウザ上で使えるグラフィックデザインツール
- インストールの必要なし!
- PCでもスマホでも作業OK!
- 豊富なデザインテンプレートと素材あり
- 無料登録ですぐに使える(無料版・Pro版あり)
- 無料版でもめちゃめちゃ有能
- Pro版だと素材&機能が使い放題
- Canva Proも30日間の無料お試し可能
今回のファビコン作成では、有料版CanvaProの「透過背景での保存機能」がとっても便利です。
ぜひ最初の無料お試し期間を使って作成してみましょう。
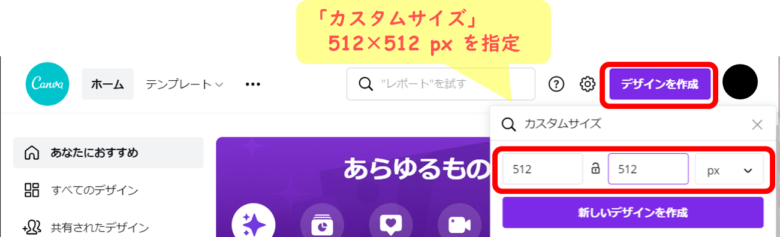
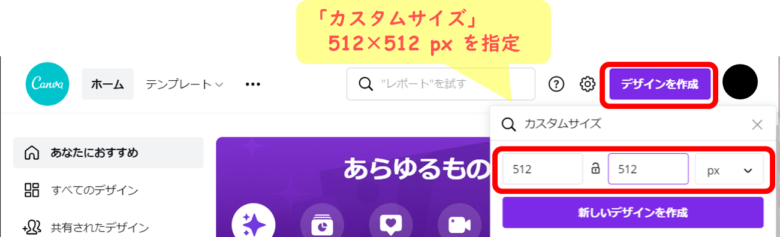
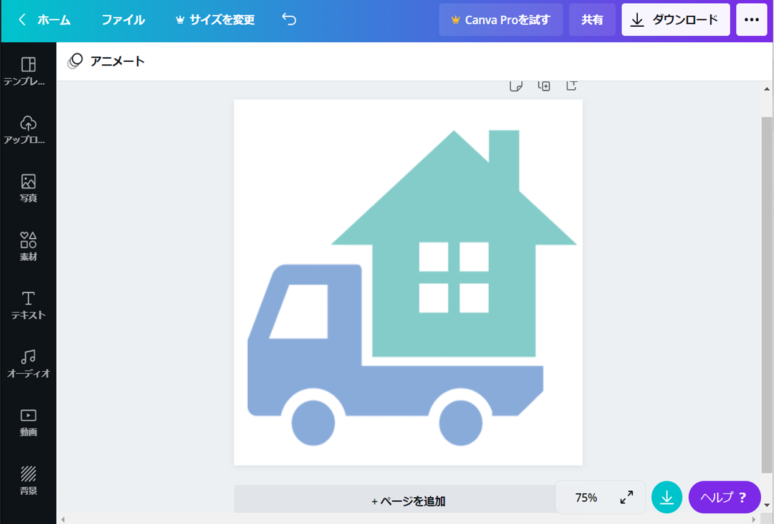
Canvaのホーム右上の「デザインを作成」⇒「カスタムサイズ」で画像サイズを指定します。


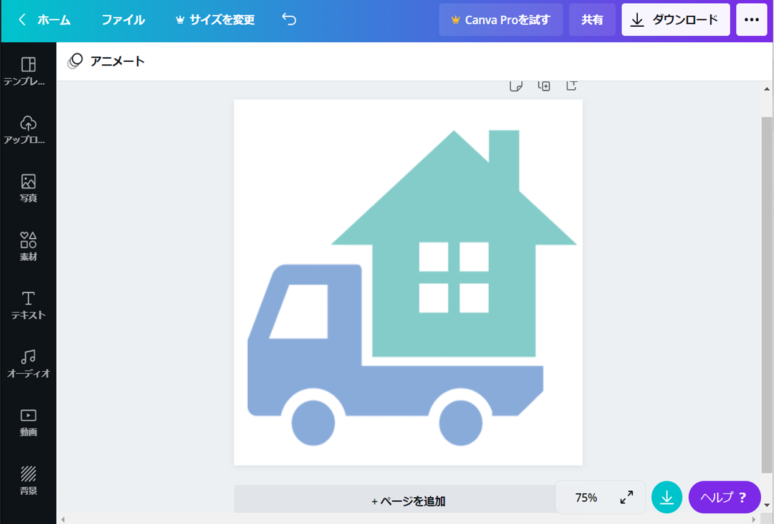
ファビコンのデザインは、下記のようなものが多いです。
- アイコン素材をつかったもの
- サイトタイトルの一字を大きくしたもの
例①


例②


完成したら、Canva画面右上の「ダウンロード」ボタンから「png」形式で画像データを保存します。
Cocoonでのサイトアイコン(ファビコン)設定方法
「外観」⇒「カスタマイズ」⇒「サイト基本情報」⇒「サイトアイコン」で設定できます。
サイトアイコンの設定方法は、「Cocoon」公式サイトがとっても分かりやすかったです。


こちらを参考にすれば、すぐに設定完了です!



「Cocoon」は機能もマニュアルも充実しすぎていて、本当に無料でいいのか心配になります…!笑
まとめ:Cocoonならファビコン設定は簡単!気軽にトライ!
テーマ「Cocoon」なら本当に簡単にサイトアイコンの設定ができちゃいます!
無料アイコンをそのまま登録すれば5分でOKです。
ファビコンを設定するだけでも、スマホ検索画面で目立つので立派なSEO対策です。
簡単に設定できるので、はやめに設定しちゃいましょう。
このブログは、ブログ10ヶ月目に「Cocoon」からWordPressテーマ「SWELL」
「ブログ運営」に関するオススメ記事
- 【ブログの始め方】簡単&費用を抑えた副業ブログの始め方
- 【運営報告】ブログ運営1年間で稼げる?PV・収益すべて大公開
- 【ココナラ】ブログ用オリジナルアイコンをおすすめする理由
- 【ブログロゴ】ブログのヘッダーロゴの作り方
- 【検索順位ツール】PVを増やすなら!WindowsでもRankTrackerがおすすめ
- 【ブログ口座】ブログ収入の専用銀行口座を作るべし!おすすめ口座3選
- 【ブロガー開業届】扶養内の主婦が開業届!メリット・デメリットは?
- 【ブログのお金】副業の確定申告のおすすめ入門書3選


コメント