CocoonからSWELL移行後「吹き出し」のスマホ表示くずれの直し方

先日、無料テーマ『Cocoon』から有料テーマ『SWELL』へ移行しました!
SWELLでは「乗り換えサポートプラグイン



ただし、乗り換えプラグインをもってしても気になるデザイン崩れがいくつか…
特に、「スマホでのふきだし表示幅が狭くなる問題」に悩む人が多いのではないでしょうか…?
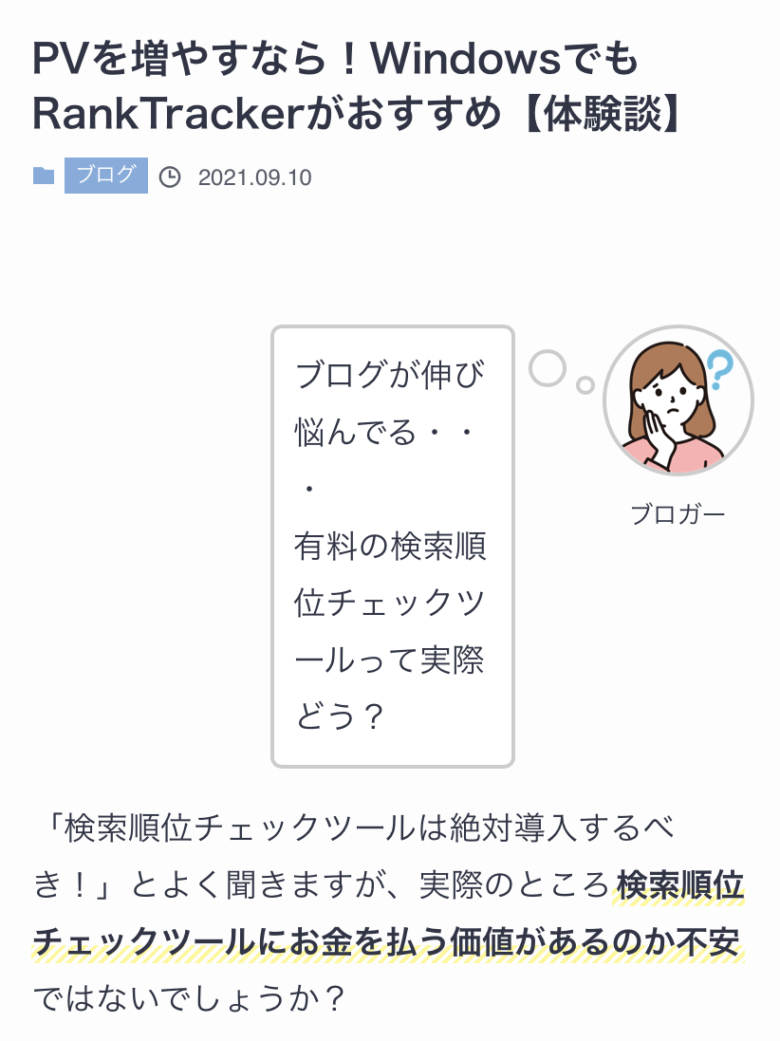
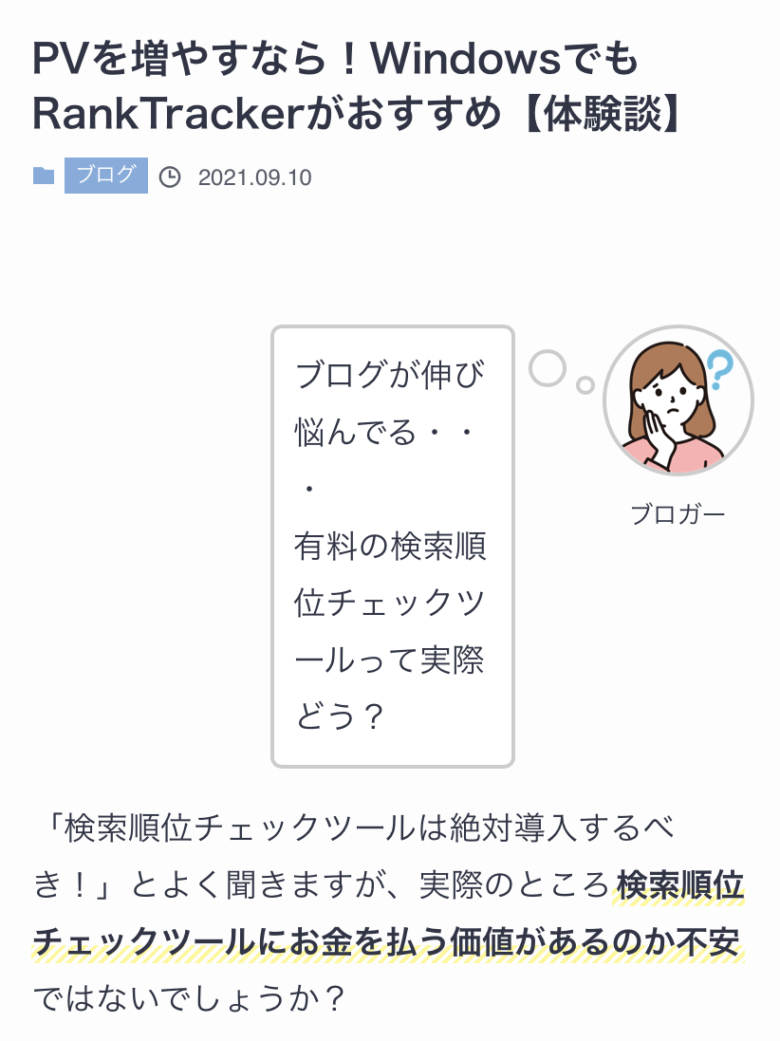
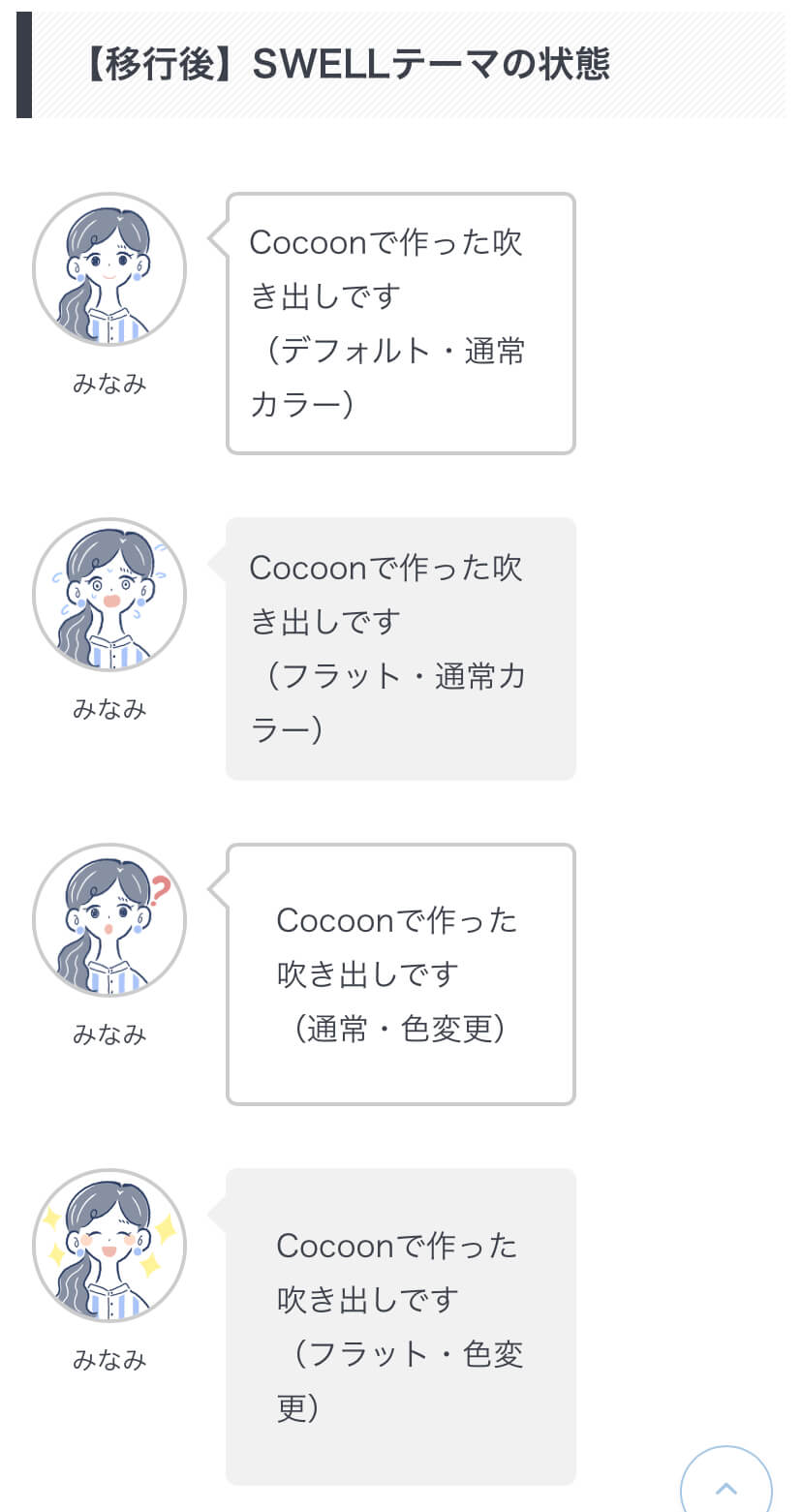
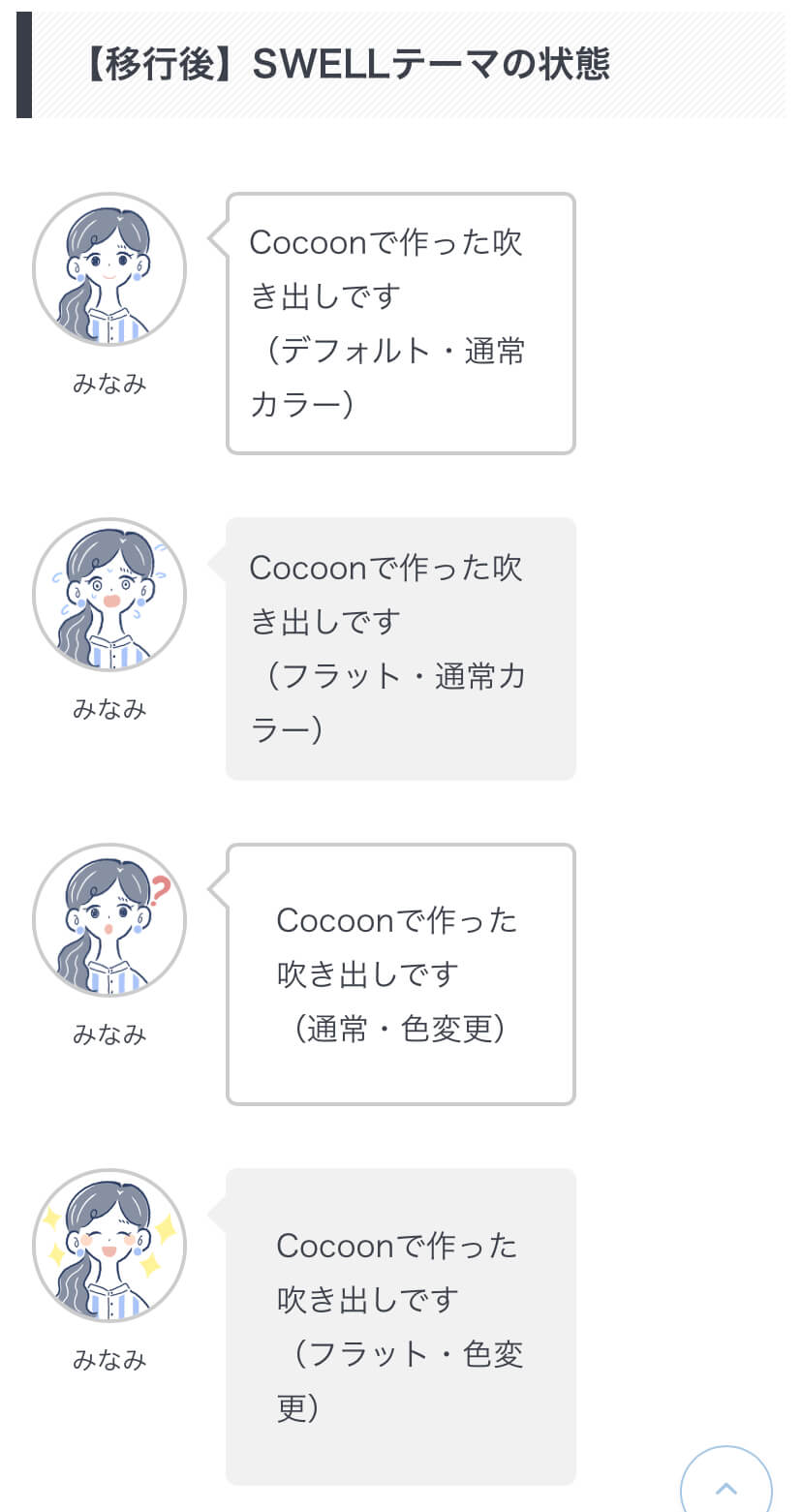
(例)移行直後のスマホ表示


本記事では、私がSWELL移行時に自作した【吹き出しのデザイン崩れを修正するCSS】をご紹介します。



素人の力業CSSですが、移行リライトに時間がかかりそうな場合の応急処置としてご利用ください!
\ おすすめWordPressテーマ /
CocoonからSWELL移行での「吹き出し」の崩れ
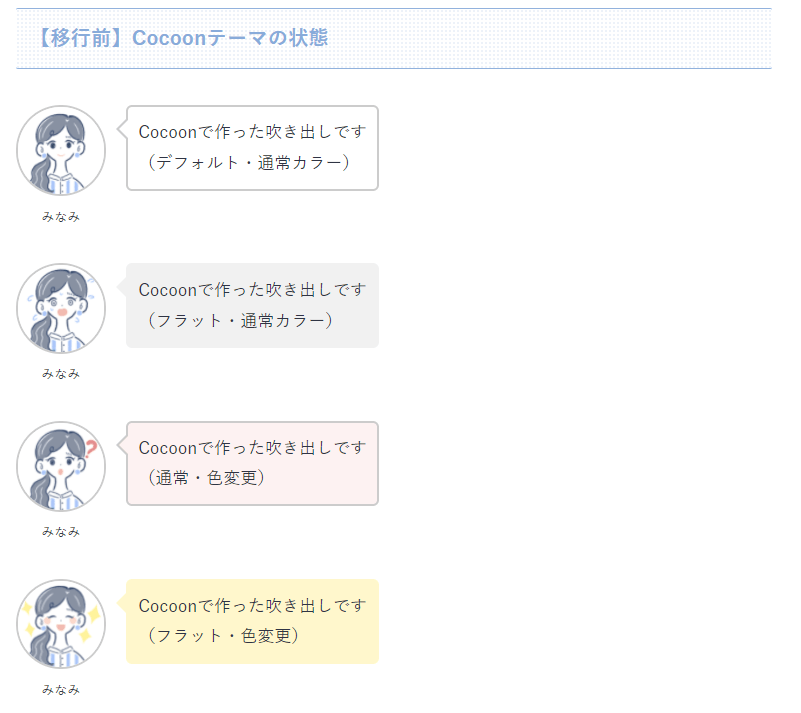
CocoonからSWELL移行時に発生する、「ふきだし」の主なデザイン崩れは下記3つです。
- スマホ表示で吹き出しの横幅が狭い
- Cocoonテーマ時にカラー変更していた吹き出しの余白だけ広い
- Cocoonテーマ時のカラー変更が反映されない
(すべてデフォルトカラーになる)
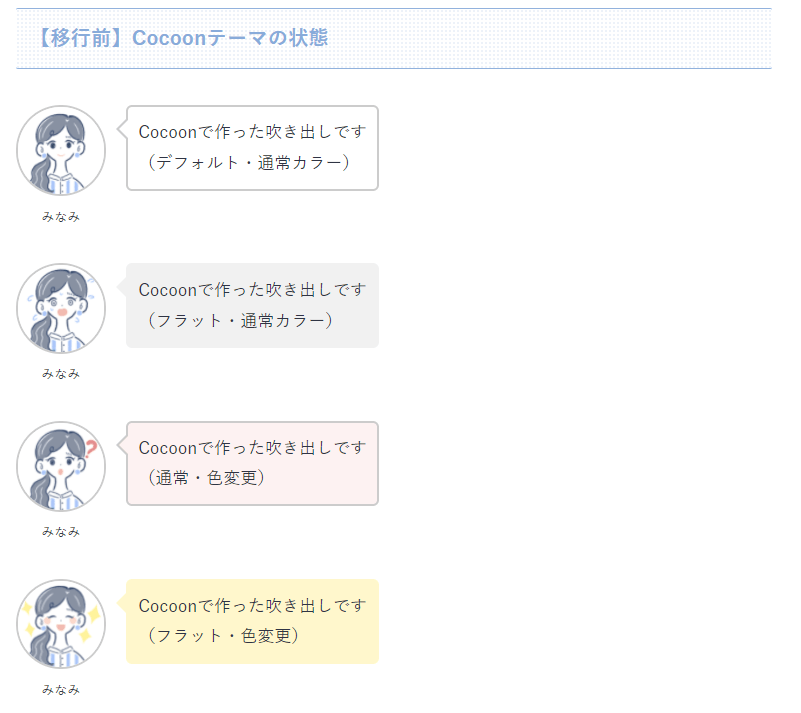
移行前(Cocoon)


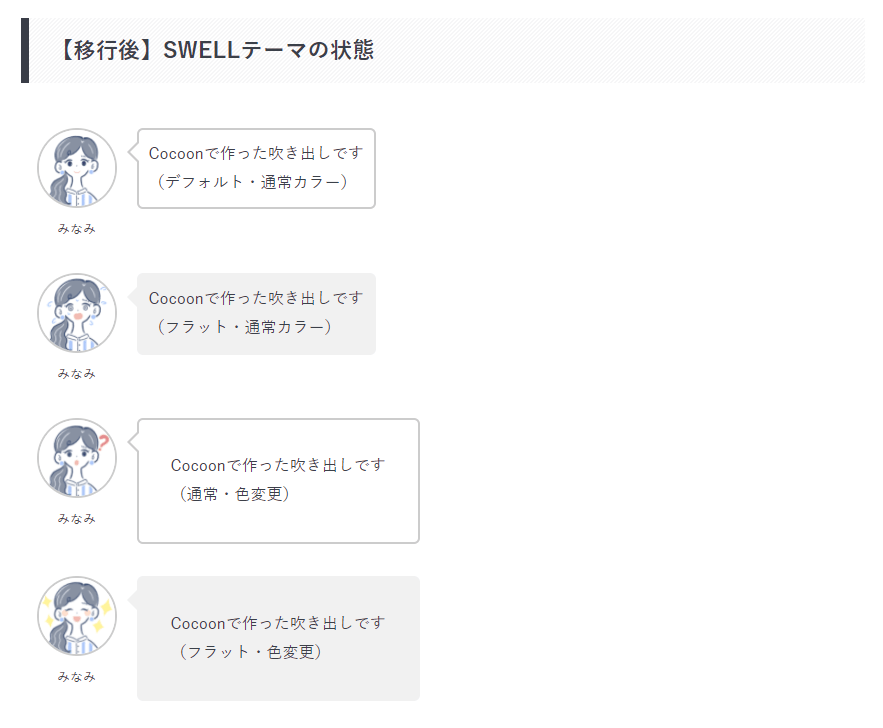
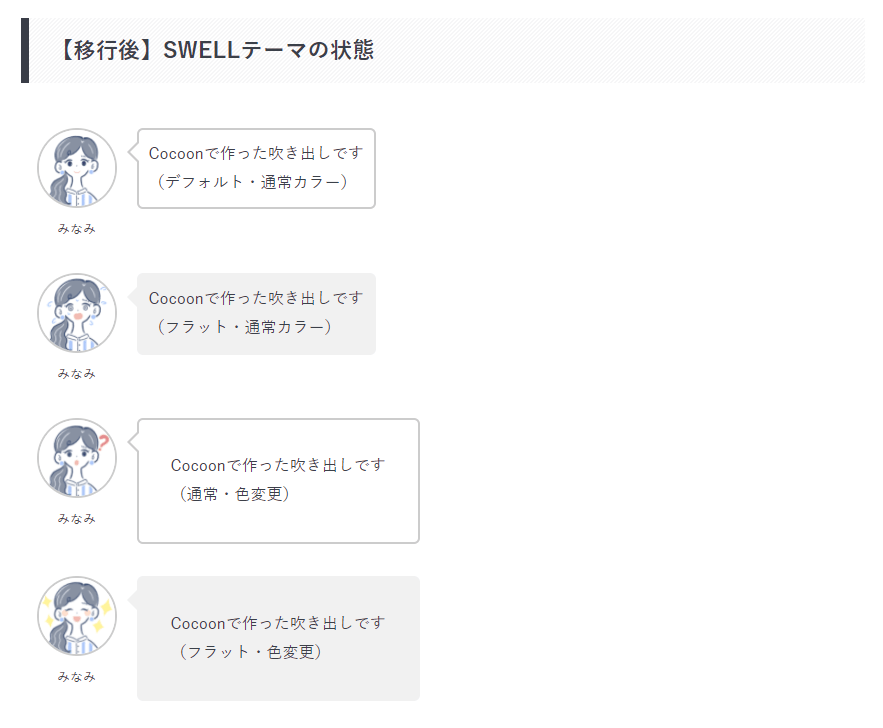
移行後(SWELL)




「Cocoon吹き出し」のデザイン崩れを直す方法
SWELL移行後の「Cocoon吹き出し」のデザイン崩れを解消する自作CSSをご紹介します。
このCSS追加によってできることは下記3点です。
- スマホ表示で吹き出しが細長くなる現象を直したい
- Cocoonテーマ時にカラー変更していた吹き出しの余白量を調整したい
- Cocoonテーマ時に「フラット設定」だった吹き出しの色を変更したい
カスタマイズ画面「追加CSS」に貼付するだけ
これから紹介するCSSをSWELLカスタマイズ画面の「追加CSS」にコピー&ペーストすることで、移行によるCocoonふきだしのデザイン崩れを一時的に解消できます。
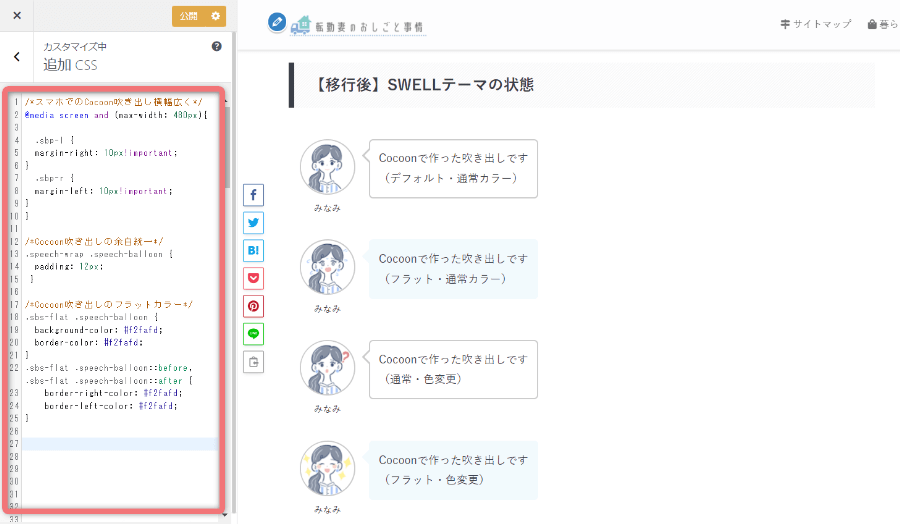
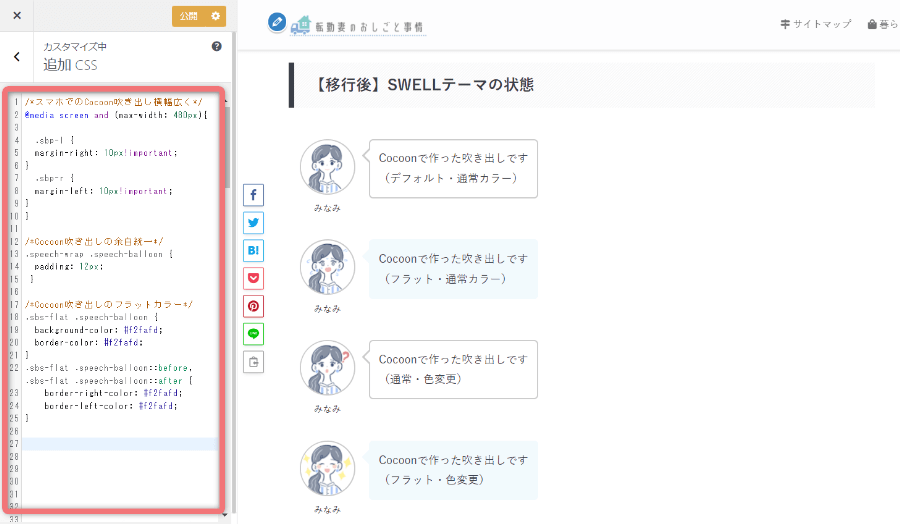
CSSを貼り付ける部分
【WordPress設定画面】→【カスタマイズ(上部バー、もしくは外観メニュー内)】→【追加CSS】


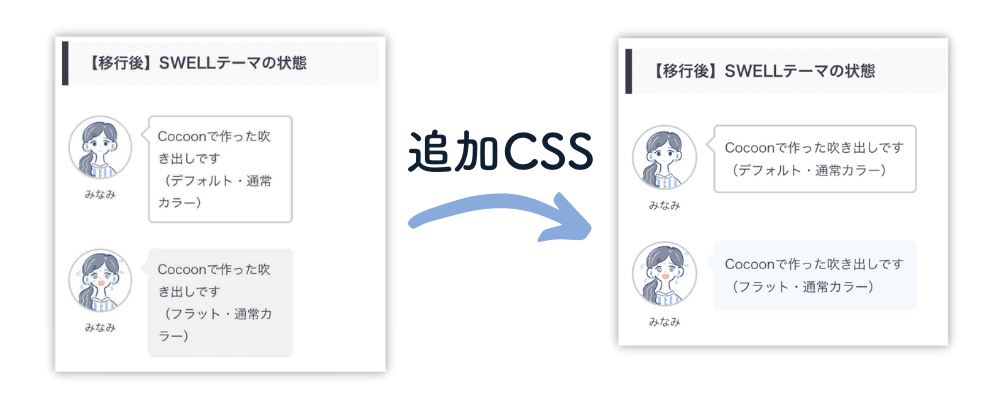
CSS追加後


目的別にCSSを紹介しますので、必要なCSSだけコピーしてください。
もし3つの全部に対応するCSSをコピーしたい場合は、【一括コピペ用】の見出しまでどうぞ。
CSS①スマホ表示での吹き出しの横幅を修正
スマホでの吹き出しの横幅を画面いっぱいまで広くするCSSです。
/*スマホ吹き出し横幅広く*/
@media screen and (max-width: 600px){
.sbp-l {
margin-right: 10px!important;
}
.sbp-r {
margin-left: 10px!important;
}
}CSS②色変更していた吹き出しの余白を調整
Cocoonテーマ時に吹き出しのカラー変更をしていると、カラー変更した吹き出しだけ余白が広くなってしまいます。
カラー変更の有無に関係なく吹き出しの余白を統一するCSSです。
/*吹き出しの余白統一*/
.speech-wrap .speech-balloon {
padding: 12px;
}CSS③吹き出し(フラット)の色を変更
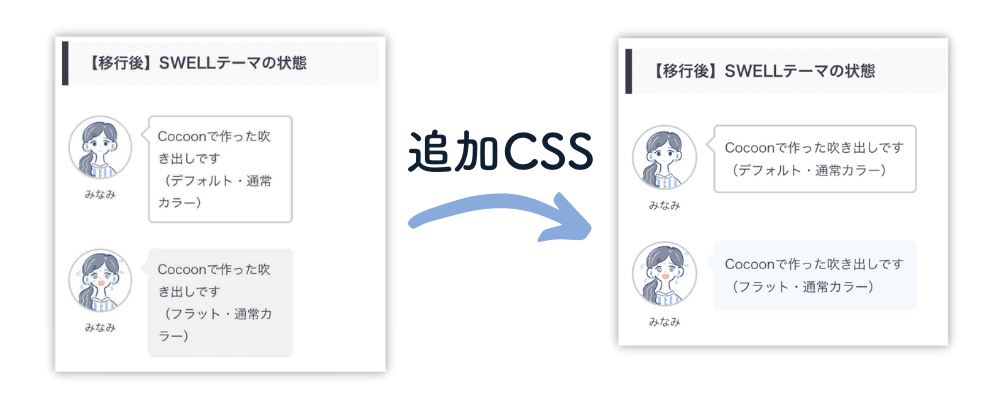
Cocoonテーマ時に「フラット設定」だった吹き出しのカラーを変更するCSSです。
ブログの雰囲気に合わせて色を変えたい方は、こちらのCSSをご利用ください。
/*Cocoon吹き出しのフラットカラー変更*/
.sbs-flat .speech-balloon {
background-color: #f2fafd;
border-color: #f2fafd;
}
.sbs-flat .speech-balloon::before, .sbs-flat .speech-balloon::after {
border-right-color: #f2fafd;
border-left-color: #f2fafd;
}上記のコードでは、フラットの吹き出しカラーを「水色(#f2fafd)」に設定しています。
色を変えたい場合は、コード内の【#f2fafd】部分を【お好みのカラーコード】にすべて変更(※計4か所)してください。
【一括コピペ用】すべて修正する場合のCSS
- スマホ表示で吹き出しが細長くなる現象を直したい
- Cocoonテーマ時にカラー変更していた吹き出しの余白量を調整したい
- Cocoonテーマ時に「フラット設定」だった吹き出しの色を変更したい
上記3つすべて修正したい方は、下記のCSSをコピー&ペーストください。
/*スマホ吹き出し横幅広く*/
@media screen and (max-width: 600px){
.sbp-l {
margin-right: 10px!important;
}
.sbp-r {
margin-left: 10px!important;
}
}
/*吹き出しの余白統一*/
.speech-wrap .speech-balloon {
padding: 12px;
}
/*Cocoon吹き出しのフラットカラー変更*/
.sbs-flat .speech-balloon {
background-color: #f2fafd;
border-color: #f2fafd;
}
.sbs-flat .speech-balloon::before, .sbs-flat .speech-balloon::after {
border-right-color: #f2fafd;
border-left-color: #f2fafd;
}上記のコードでは、フラットの吹き出しカラーを「水色(#f2fafd)」に設定しています。
色を変えたい場合は、コード内の【#f2fafd】部分を【お好みのカラーコード】にすべて変更(※計4か所)してください。
まとめ:CSSで応急処置すればリライトはゆっくりでOK!
CSSで応急処置することによって、移行リライト中でも「読みやすい見た目」を維持できます。
すぐに移行リライトできる場合はいいのですが、記事数が多くて移行リライトに時間が掛かりそうな方はぜひこちらの追加CSSをご活用ください。



何度も言ってますが、CSS初心者の自作です。
CSS追加後はブログ内の表示が変になっていないか、ご自身でしっかりとご確認お願いします。
\ おすすめWordPressテーマ /


「ブログ運営」に関するオススメ記事
- 【ココナラ】ブログ用オリジナルアイコンをおすすめする理由
- 【ブログ口座】ブログ収入の専用銀行口座を作るべし!おすすめ口座3選
- 【ブロガー開業届】扶養内の主婦が開業届!メリット・デメリットは?
- 【運営報告3ヶ月目】30記事更新での収益やPV数は?
- 【運営報告4ヶ月目】「月間1万PV」と「収益1万円」を達成!
- 【運営報告5ヶ月目】無料テーマCocoonブログのPVは?収益は?SEO評価は?


コメント